If you own and operate a website, odds are you have mobile users browsing it. Be sure you take care of these people as their numbers are ever-growing.
Get me out of here!
Hopefully you already have a mobile-friendly version of your site (for WordPress users, I recommend the Carrington Mobile theme). Bonus points if you have a mobile-friendly version but users can exit out of that version. Though the simpler, faster interfaces are often appreciated, users get frustrated if they’re trapped in a ‘dumbed down’ version of the site (especially if they have a ‘smart’ browser like MobileSafari on the iPhone).
For example, on my iPhone, I open http://espn.com which smartly detects my browser’s user-agent and serves me a nice, big iPhone-friendly version of their website. But, while out to lunch, I may want to show a client the layout, design, and colors of the espn.com website. No problem, I can scroll to the footer of the mobile page and click the ‘ESPN.com’ link. Suddenly I’m out of the mobile site and presented with the “real” espn.com for demonstration purposes. Sadly, many sites don’t allow this. Don’t let your visitors become trapped in user-agent hell.
Give me an Web Clip icon, not a thumbnail
Hopefully your site already has a favicon, that nice square icon that usually appears in your browsers address bar next to the URL, or in the tab next to the page title. Favicons are an important detail that everyone appreciates. With ten tabs open, a user can quickly locate Gmail and switch to it immediately.
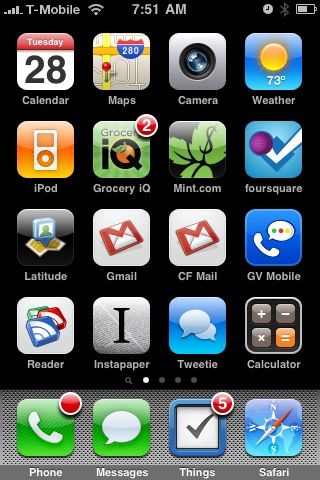
So why do most web developers overlook the iPhone’s Web Clip icon? It’s a simple 57×57 PNG file used when a visitor bookmarks your website and adds it to their homescreen. Your website can looks a million times more professional if you define your icon. I can’t think of a single site that looks good as a 57-pixel thumbnail screenshot. Compare the icons for the Colorado Department of Transportation’s mobile site and Colorado Snow (my website) to that of Colorado Ski Country USA and GO I-70:
The Apple iPhone SDK (Web Applications) can’t make it any more simpler for you, either:
To specify an icon for the entire website (every page on the website), place an icon file in PNG format in the root document folder called apple-touch-icon.png or apple-touch-icon-precomposed.png. If you use apple-touch-icon-precomposed.png as the filename, Safari on iPhone OS won’t add any effects to the icon.
Kudos for having the mobile site, but please, create the icon.
Save some space, go fullscreen
One of the less-used features available to iPhone Web Application’s is the “fullscreen” mode where the viewport is the only item on the screen. The URL text field and button bar are completely removed. Compare CoTrip to Colorado Snow:
Much less space is wasted on browser “chrome” and more is dedicated to the viewport meaning less scrolling and more immediate information can be consumed by the visitor. And again, the implementation is very simple:
In conclusion…Set the apple-mobile-web-app-capable meta tag to yes to turn on this feature.
There are a number of subtle tweaks that can help optimize your website for mobile users. Again, the number of smart phones and web-enabled devices are only going to increase. Getting in the habit of implementing some of these considerations will only help your reputation. And remember, these are just three suggestions I quickly came up with for the iPhone. Think of the variations: Palm, Android, Blackberry, and so on…